How to Position Your Pricing Estimator on Your Website
Estimator created? Great! Here are your next 5 steps to consider.
Step 1: Test Your Estimator
Before anything else, make sure your pricing estimator works perfectly. Run through it yourself, pretending to be a customer. Does it seem accurate enough to you?
If in doubt, ask a colleague, friend, or even an existing customer to try it out and see what they think.
Tips:
- Go through it a couple of times thinking of your best clients you love to work with, and what they might be interested in.
- Double-check pricing accuracy.
- If you use HubSpot, ensure the tracking code is added into your account settings.
- Go back to your Dashboard to edit it as much as you wish and need.
Step 2: Decide Where to Place Your Estimator
Your pricing estimator should be easily accessible to your customers. You have a few options depending on your website structure:
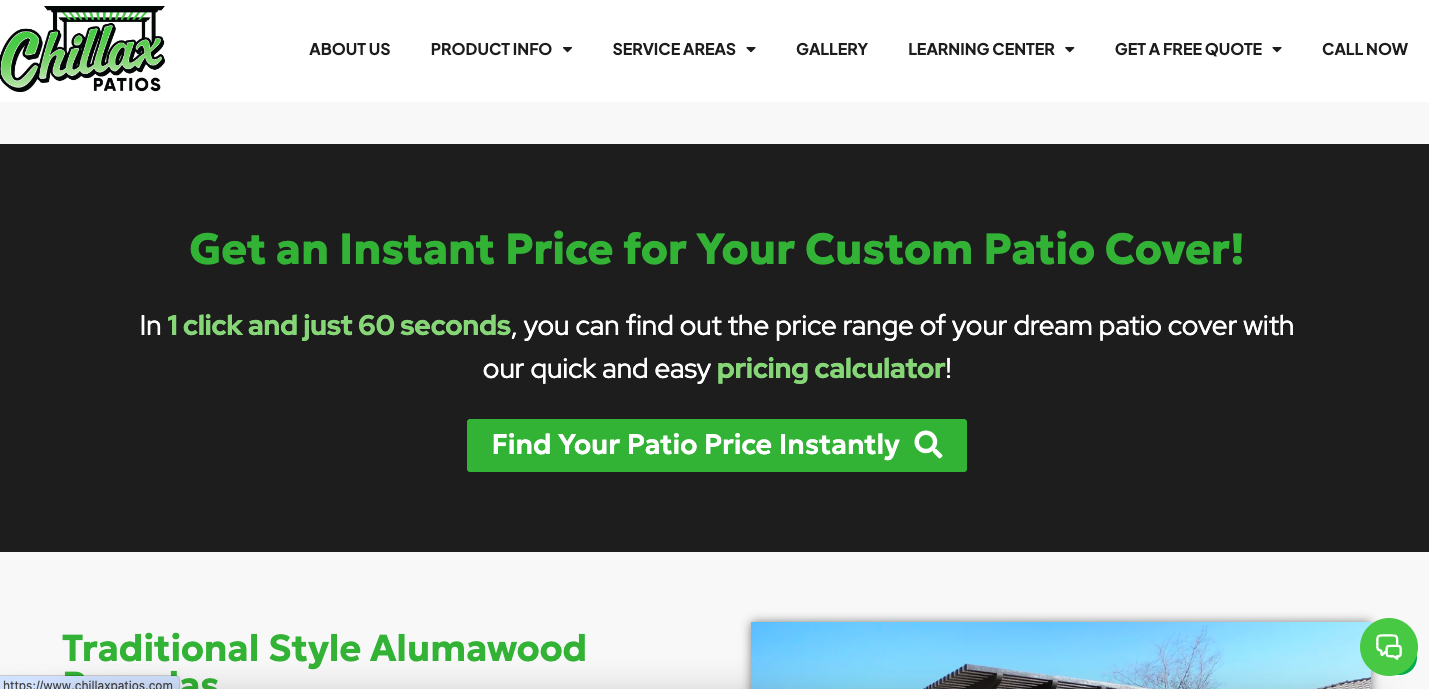
Option A: Create a Dedicated Landing Page
- This page could be exclusively for your pricing estimator, allowing you to add additional content like testimonials, FAQs, or images to support the estimator.
HOT TIP: Check out our Landing Page examples for inspiration.
- If you already have a pricing page, consider adding the estimator as a section on this page. This keeps all pricing-related information in one place, making it easier for customers to navigate.
Tips:
- Consider creating multiple entry points across your site, such as a section on your homepage, a sidebar on your services page, or a dedicated pricing page.
Step 3: Embed or Link Your Estimator
Once you’ve decided where the estimator will live on your site, you have two main options:
Option A: Embed the Estimator on a Page
- This is the preferred method as it keeps everything branded and consistent with your site’s look and feel. You can also add supporting content around it.
EXTRA: Learn more about embedding here.
- If embedding isn’t an option, you can link directly to the estimator’s URL. However, this method may lack branding elements like your logo or custom colors.
Tips:
- If you embed the estimator, consider adding client testimonials or a FAQ section below it for additional context and trust-building.
- Make sure the page loads quickly and is mobile-friendly.
Step 4: Link to Your Estimator Everywhere!
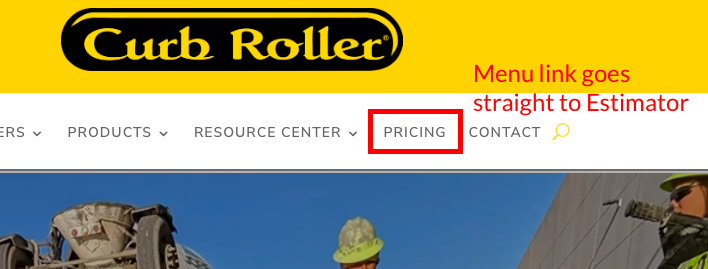
- Main Menu: Add it to your website’s main navigation to ensure it’s easily accessible from any page.
- Homepage: Include a call-to-action (CTA) on your homepage that links directly to your pricing estimator.
- Service Pages: Mention and link to the estimator on relevant service or product pages.
- Footer: Add a link in your site’s footer for easy access.
Tips:
- Use clear and compelling CTAs like “Get an Instant Quote” or “See Pricing Now” to encourage clicks.
- Test the placement of links to see where they get the most engagement.
Step 5: Get Feedback and Start Promoting
Before you go live, send the estimator to a few trusted customers or team members to gather feedback. Are they finding it easy to use? Does it provide the information they need? Use this feedback to make any final tweaks.
Once you’re confident it’s ready, start promoting your pricing estimator. Share it in your marketing emails, on social media, and in any other promotional materials.
Tips:
- Consider running a special promotion or offering an incentive for people who use the estimator.
- Include a link to a page with promotional ideas to help you maximize its reach.
Want more?
If you haven’t already, check out our Landing Page examples for further inspiration.
On This Page:
- Test Your Estimator
- Decide Where to Place Your Estimator
- Embed or Link Your Estimator
- Link to Your Estimator Throughout Your Site
- Get Feedback and Start Promoting
Have More Questions?
We’d love to hear from you.