How to Embed a PriceGuide.ai Estimator Using Elementor
Step 1: Copy Your Embed Code
- Log in to PriceGuide.ai and find your estimator.
- Click the SHARE button.
- Copy the embed code.
Step 2: Open Elementor Editor
- Log in to WordPress and edit the page using Elementor.
- Find the section where you want to add the estimator.
Step 3: Insert the Embed Code
- Click the + button to add a new widget.
- Search for HTML and drag the HTML widget into your page.
- Paste your embed code into the box.
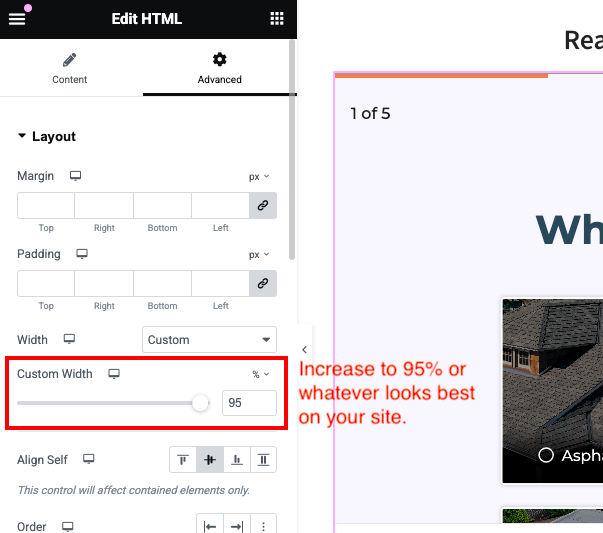
- In the Advanced Settings tab of the HTML widget as pictured below, you may need to increase the Custom Width to something like 95% to take up more screen space left and right.

Step 4: Save and Publish
- Click Update to save your page.
✅ Your PriceGuide.ai estimator is now live on Elementor!
Final Notes
✅ Always preview your page before publishing to check if the estimator looks right.
✅ If you need help, contact PriceGuide.ai support.
🎉 Now you know how to embed your PriceGuide.ai estimator on different WordPress themes. Happy embedding! 🚀
On This Page:
Have More Questions?
We’d love to hear from you.
