Design Options
Step-by-Step Guide
This guide will walk you through customizing the design options of your account, allowing you to align the interface with your brand’s visual identity. Follow these steps to personalize colours, buttons, and fonts easily.
Here’s how to get started:
Step 1: Access the Account Menu
Navigate to the “Account” menu located in the top right corner of the screen.

Step 2: Select Design Options
From the dropdown menu, click on “Design Options” to enter the customization section.

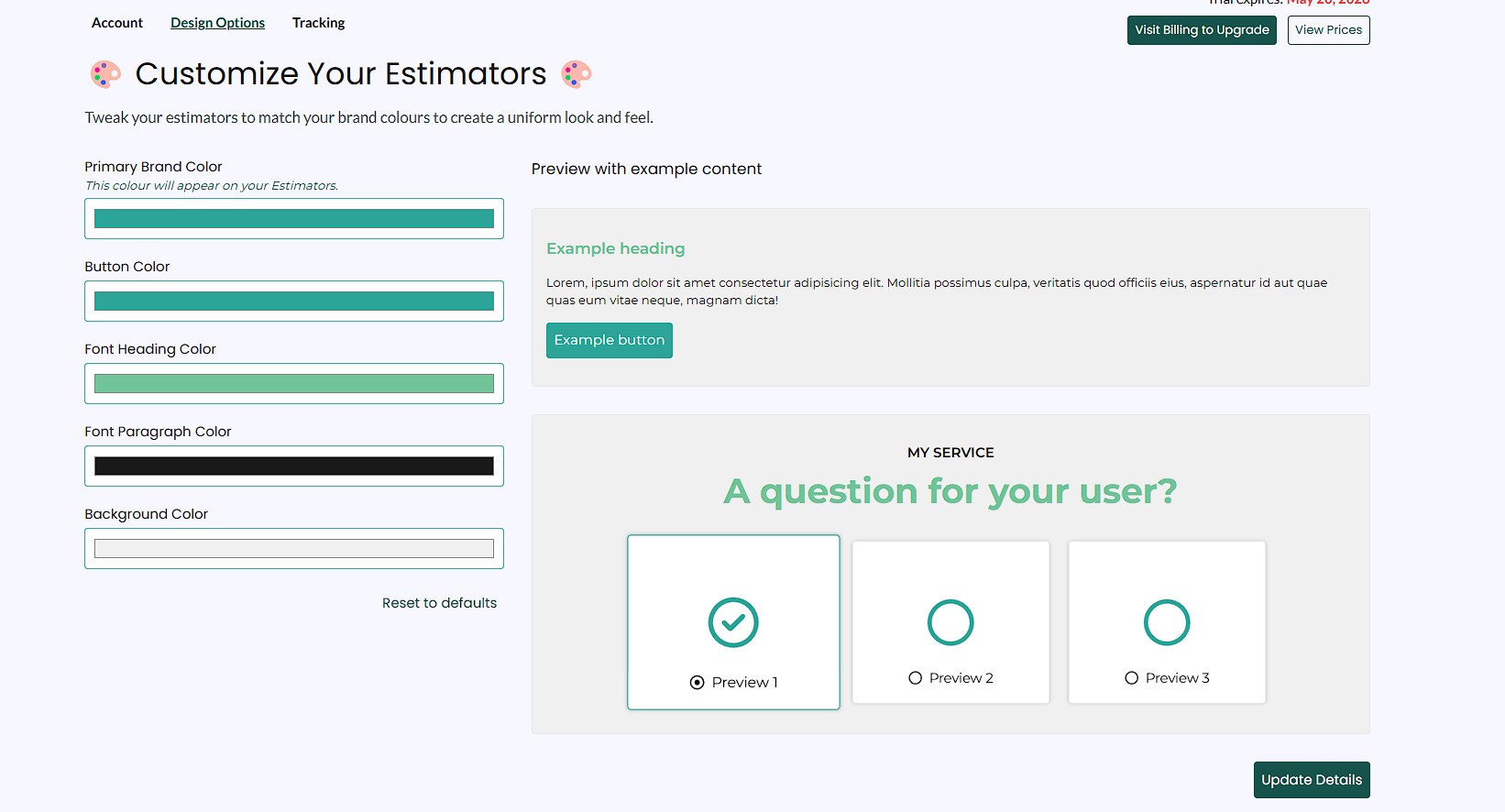
Step 3: Customize Your Design
- Adjust the colours throughout the interface to match your brand:
- Background colours
- Button colours
- Font colours
- You can preview your changes in the example displayed on the right side of the screen.
Note: The text colour on buttons will automatically adjust based on the button colour to ensure clear readability.

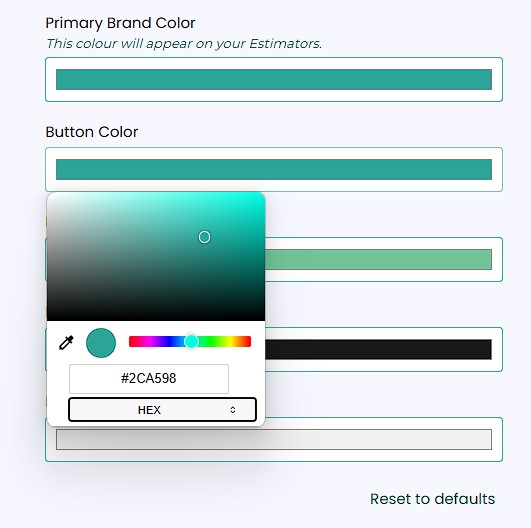
HINT:
When picking a colour, you can change the type of input to be, for example, a HEX # color, by clicking on the bottom of the colour picker box as per screesnhot below:

Step 4: Save Your Changes
After making your adjustments, click the “Update Details” button in the top right corner to save your changes.
On This Page:
Have More Questions?
We’d love to hear from you.
